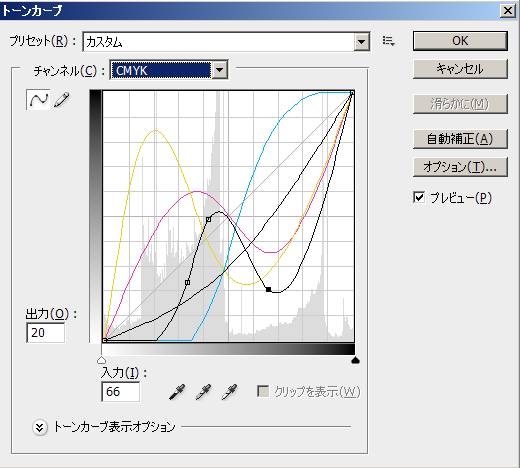
トーンカーブとチャンネルミキサー
つたない英語で質問したら、速攻で解答が来た。
解答のJavaScriptは目的のものズバリで文句のつけようがないのだが。
PhotoshoのJavaScriptはほとんど書いたことがないので、何をやっているのかサッパリなのだ。
ということで、感覚を掴むために自分でも書いてみることに。
オブジェクトモデルを眺めているだけでは気付かなかったのだけど、
PhotoshopのJavaScriptの真骨頂はScriptListenerにありということで、
ScriptListenerを試してみました。
ScriptListenerを入れて再起動すると。
デスクトップのScriptingListenerJS.logに作業内容(JavaScript)が
ガシガシ書き込まれていきます。
素の状態のlog(JavaScript)を只コピペしても使えるんだけど、
ここは練習がてら、ちょっと汎用性をもたせたスクリプトをlogを参考にして書いてみた。


JavaScriptからトーンカーブとチャンネルミキサーを実行。
(function(){ #target 'photoshop'; #include 'ps_imageAdjustments.jsx'; //チャンネルミックステスト var ChnM = imageAdjustments({ type : 'ChnM' , Enumerated : ["presetKind","presetKindType","presetKindCustom"] , data : [ ["Cyn " , 50,0,0,0], ["Mgnt", 50,0,0,0], ["Ylw " , 0,100,0,0], ["Blck" , 100,0,0,0] ] }); $.writeln(ChnM); //トーンカーブテスト var Crvs = imageAdjustments({ type : 'Crvs' , Enumerated : ["presetKind","presetKindType","presetKindCustom"] , data : [ ['Cyn ',[[0,114],[100,50],[255,200]]] , ['Mgnt',[[0,114],[100,50],[255,100]]], ['Ylw ',[[0,114],[100,20],[255,200]]], ['Blck',[[0,114],[100,200],[255,200]]] ] }); $.writeln(Crvs) })();
なんとなく、感覚がつかめたような気がする。
ただ、やはりlogから正規化していく作業はメンドクサイなー。