まとめてマスク。
インデザインだとドラッグアンドドロップするだけで狙ったボックスの中に配置してくれるのに。
それと比べるとイラストレーターのマスクは数があると途端に手間のかかる作業になってしまう。

そんな時はやっぱり…
スクリプトで解決するのでした。
上の画像のようなボックスに画像を当てはめていく作業があったとして、
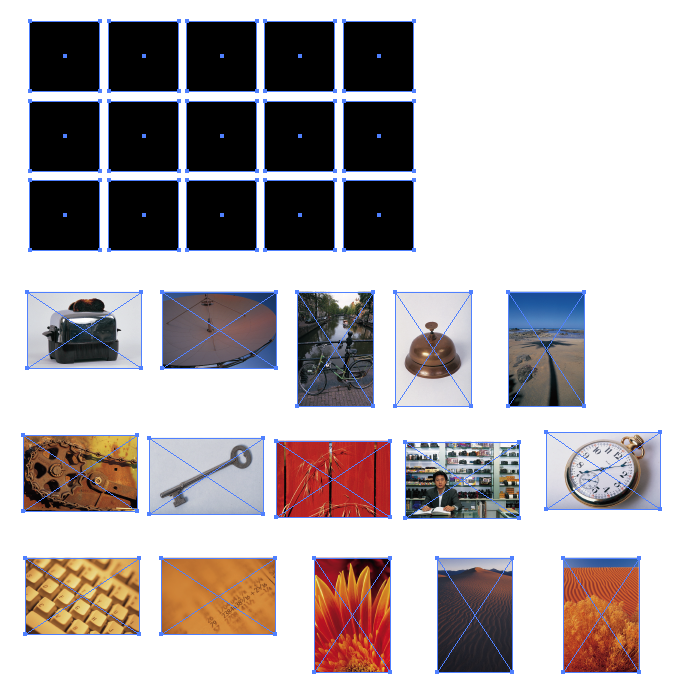
とりあえずドラッグアンドドロップで画像を配置します。

入れたいパスに対応するように適当にならべる
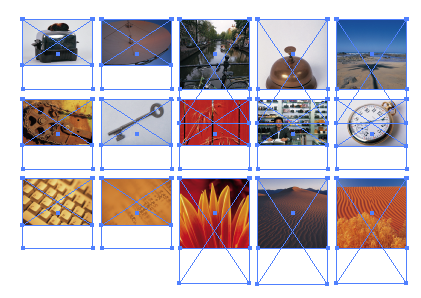
そしてスクリプトを実行すると
狙ったボックスに対応するように画像をマスクします。

おお、ラクチン。
//2010-02-13 とりあえず #include 'c.js'; #include 'hvg.js'; #target 'illustrator'; (function(){ function my_error (message){ alert(message); return false; } //選択中のパス var P = c('selection').filter('pathItems'); if(P.length == 0)return my_error('パスが選択されていません。'); //選択中のリンク画像 var I = c('selection').filter('placedItems'); if(I.length == 0)return my_error('リンク画像が選択されていません。'); //数が同じでないなら終了 if(P.length !== I.length)return my_error('パスと画像の数が違います。同じ数にしてください。'); //位置情報から順番を決める P = hvg(P); I = hvg(I); //繰り返し処理 P.each(function(CP){ var CI = I.next(); var NG = app.activeDocument.groupItems.add(); CI.resize(CP.width/CI.width*100,CP.width/CI.width*100); CI.left = CP.left; CI.top = CP.top; CI.move(NG,ElementPlacement.PLACEATEND); CP.move(NG,ElementPlacement.PLACEATBEGINNING); NG.clipped = true; }); })();
